Tele2 rebranding
Redesigning the Tele2 online experience
How we reshaped the visual language and simplified UX when we merged Tele2 and Com Hem into one premium brand.

Design challenge
How might we create a visual language that both created associations of premium and forward thinking, while simultaneously seem familiar to both Tele2 and Com Hem customers?
Background
In 2019 Tele2 and Com Hem merged into one company, with the intention to be a strong candidate as a fullservice telecom business, selling tv, broadband and mobile subscriptions. Initially all brands – Tele2, Comviq, Com Hem and Boxer – were intact. However in 2020 a strategic decision were made to merge Tele2 and Com Hem into one premium brand. Both brands had large customer base, so it was a delicate project from start, not only from a branding perspective.
Based on research, marketing and brand declared early that the new name would either be Tele2 or Com Hem and that the new logo independent of name would help associate to the old brand expression. Thats why the project name was BrandX and we used a temporary logo during most parts of the project since it was meant to be kept secret as long as possible.

Goals
Define visual style guide connected to the new brand
Create a coherent design system
Simplify the overall user experience
Team and scope
Since this has been a big project ranging over 18 months, many designers have been involved at different stages providing value. However the focus on this part of the story will be on the part made to define the visual blueprint and design the new experience online ranging from August 2020 until February 2021.
Fredrik Suter, Lead Product Designer and Julius Andersson, Visual Designer drove concept work for visual blueprint. My role focused on design strategy and aligning direction through facilitation in workshops with brand and UX people.

Overview of the different focus areas for the designers who worked to define the new experience. This story highlights how we set the cornerstones for all other design work. In parallell other designers focused on defining new navigation structure, purchase flows and a new logged in experience.
Process in 6 steps
Explore – design a visual blueprint
Sign off – decide cornerstones together with brand
Systemize – create UI kit in Figma
Define the experience – principles, sketches and prototypes
Test – verify on real users, tweak improvements
Deliver the experience – document and prepare for development
1. Explore – design a visual blueprint
I knew early on that we needed a guiding star for the product design work ahead. The plan was to get sign off from brand on visual direction and the building blocks such as colors, typography, icons and shapes early. After that we could own and shape the UI-kit in Figma to make the sketching much faster with components and building blocks.

The old Tele2 (top row) used more dark backgrounds compared to the old Com Hem (bottom row).
Key stakeholders saw the project as a merge of Tele2 and Com Hem and taking the best from both to create one premium brand. When analysing both UX and visual style online we realised that this would be tricky. Therefore I suggested that we should aim higher and create something that positioned us more clearly as digital frontiers and look more different than our main competitors (Telia, Telenor and Tre).

Visual inspiration examples for the North Star work
Branding peers liked the idea, so I worked closely to the Lead and visual designer to set direction and frame for exploration. We focused on the words digital frontiers, premium and differentiation in our business as guiding stars. We decided to choose 5 key touchpoints and find at least 3 different directions on the themes: Dark mode, Neumorph and Light evolution.

3 visual concepts emerged: A/ Reliable – light evolution, B/ Neumorph – shadows and highlights, C/ Darkmode – darkblue backgrounds everywhere
A/ Reliable
This was the least innovative direction, that would be easiest to implement. The idea was to create a light and fresh style, based the Com Hem style but switch grey backgrounds to white, keep light drop shadows and reduce colors.
B/ Neumorph
This direction felt interesting from a digital frontier and differentiate perspective. The idea was to explore the trend of going away from flat design and work with more shadows and bevels to create depth in the UI.
C/ Dark mode
This direction felt interesting from many angles. The fifth element in the new brand was decided to be a dark blue gradient, also dark mode would separate the brand from other competitors in our business.
2. Sign off – aligning design with brand
We had a couple of sessions before we could decide on a direction that everyone felt good about. The final sign off identified 4 key areas that we wanted the visual expression to focus on: minimalistic airy UI, simplified navigation, image driven and a Mix of Dark vs light backgrounds.

The reasons for mixing were the conclusion of making the background color dark in as many touchpoints as possible. However in some areas the dark mode became to dark, with too big risks from a conversion perspective. So the principle were dark for branded areas such as start pages and campaigns. White backgrounds were used for mor functional purposes like news, articles and purchase flows. The mix could also be used, for example in the product pages with branded colors at the top and light background further down the page for functional reasons.

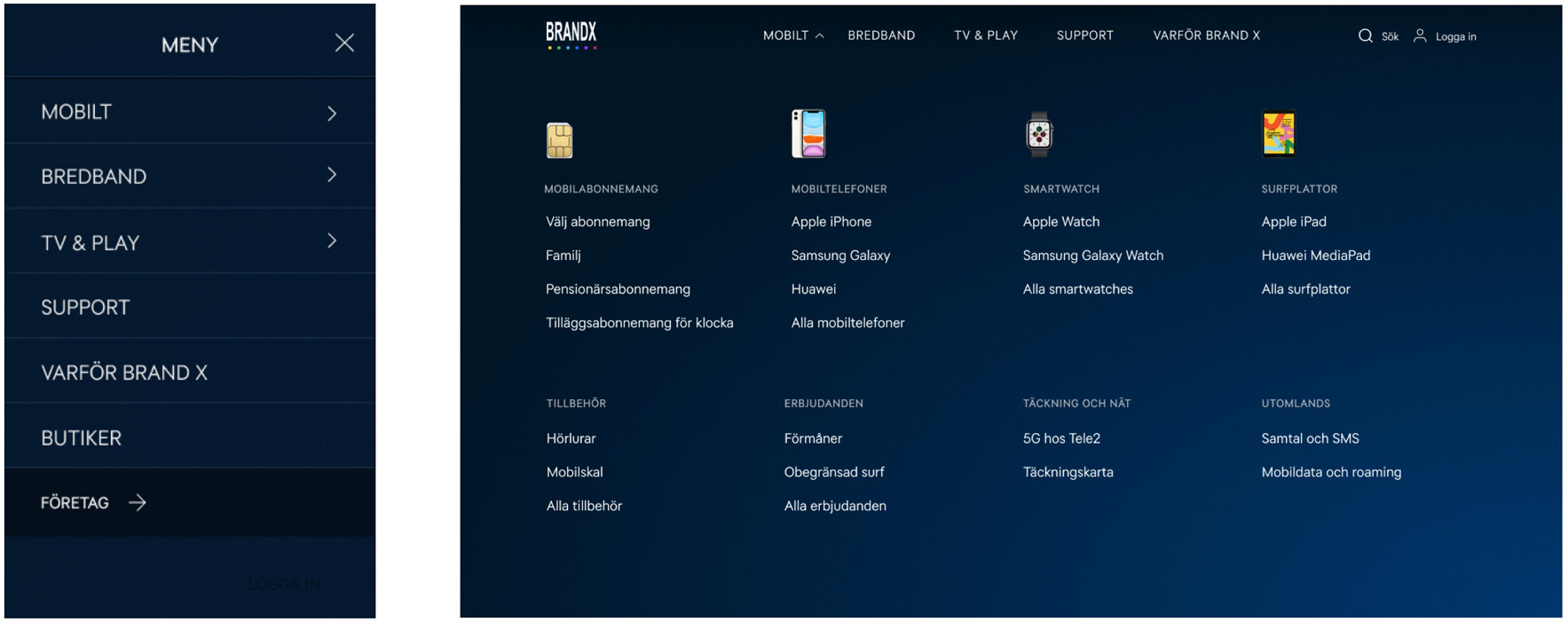
When it came to shapes we went for hard edges on buttons and cards to connect to the premium vibe. Another large visual change was the simplified top navigation and footer who used the darkblue color for brand connection. Other areas of brand alignment was the image driven top hero areas with uppercase headline texts. The top menu background is also flexible: transparent when there is a top hero image, otherwise it’s darkblue background color, which also serves as the brand element in very light pages such as checkout in a purchase flow.

3. Systemise – create UI kit in Figma
Julius was leading the work together with all the other (4) product designers, to create the system for symbols and components that the whole design team working with Brand X could use. The structure was iterated a few times and finally set to pages for Colors, Logos, Icons, Typography, Images, Grids & Sizes and Components in Figma. This was based on the the needs of both designers and developers.

4. Define the experience – design sketches and prototypes
We added some experience principles to guide us in the decision making of defining the experience. I facilitated a workshop where we defined some words that we felt connected both the brand intention and things to consider to create a premium user experience: Focus on quality, Build trust, Make it pleasant and Digital frontiers. With some explanatory text for each headline we had a guiding star to help us take decisions when reviewing the proposed design solutions.

5. Test – verify on real users, tweak improvements
We used qualitative techniques to test different parts of the user experience to inform us on the best solutions. Examples were different navigation patterns, purchase flows and self-service activities. Due to the Covid-19 situation we only did remote tests, using tools like Teston, Lookback, Useberry and Optimal workshop. After each test we did fast evaluations and light documentations to guide us to the next step the same week. Decisions were made together with data analysts and product managers.

We tested accessability and usability of the new visual language as well as interactions and user flows.
6. Deliver the experience – document and prepare for development
Given the constraints from a technical perspective – focus on how to merge to massive customer data bases into one without failing. The scope for the first deliveries were sliced to be practically feasible since we wanted to do the rebranding at a certain date. The pre work of doing the visual blueprint and discovery work to understand what is the most simple user journey online for customers helped a lot to take the right decisions when we needed to slice even more than we would want. The decision to create the UI kit in Figma helped us a lot and made it easy for the developers and all other collaborators.
Summary and reflection
Since there were so many uncertainties for such a long time from IT perspective, the decision to create a visual blueprint as a foundation for the continuous UX work was smart and saved us time later on when designing different parts of the experience. It has been a project with a lot of people involved which made it hard to navigate, but given the scope and circumstances I think this is one of the proudest moments in my career, due to the fact that I reacted and took leadership in a moment when others didn’t know what to do. I also found my role in setting the direction and context for others to work in which helped them focus.
The hardest lesson was when I thought I had convinced brand about the neumorph direction, just to find out that I hadn’t. There were some frustration from both brand and design at that time, since it felt like a step backwards to go back to flat design. Looking back now it was probably the right move, given the brand aspiration, but it was hard moments of doubt for me as a design leader, since I then saw it as a failure and also the motivation levels in the design team was low. The lesson for me was that I need to make sure to communicate ideas clearer and deeper to check that everyone is onboard.